
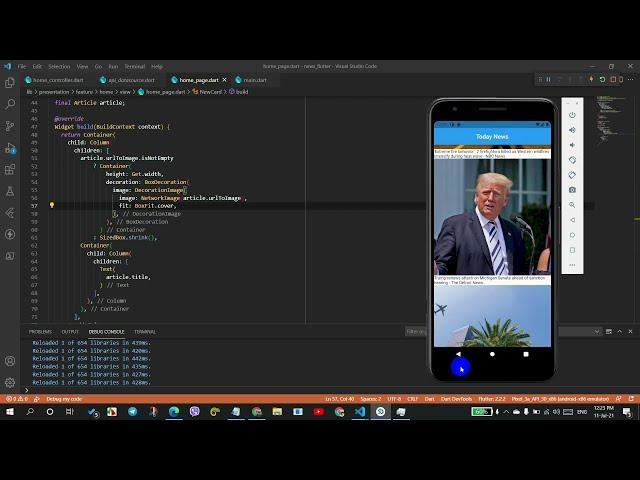
តោះបង្កើត - Flutter News App | Clean Architecture + API + GetX State Management
In this video I am going to implement a simple News Application in flutter which we fetch data from API using GetX and also follow clean architecture design.
Source code: https://github.com/pckimlong/sample_news_app_clean_architecture_getx.git
It's just a simple application which have one feature so using architecture in it isn't a required, but just for practicing and sharing purpose I decided to implement it with architecture.
The idea behind the clean architecture concept is to make the project scalable, easy to maintain and testable, by create separate layers and always depending on abstractions not concrete classes. One important rule is that "The inner layer never know the outside layer". In this video I've been implements in with 3 layers: Data -- Presentation --- Domain.
- Domain will know nothing about Presentation and Data layer.
- Presentation will know about domain but not data.
- Data is the outer layer of the architecture. This is where our application fetch data from API or communicate with the world.
You can learn more in depth detail about clean architecture on the internet by searching for "Clean Architecture Uncle Bob".
ចុងក្រោមសូមអភ័យទោសចំពោះពាក្យឆ្គាំឆ្គងទាំងឡាយ🙏
Source code: https://github.com/pckimlong/sample_news_app_clean_architecture_getx.git
It's just a simple application which have one feature so using architecture in it isn't a required, but just for practicing and sharing purpose I decided to implement it with architecture.
The idea behind the clean architecture concept is to make the project scalable, easy to maintain and testable, by create separate layers and always depending on abstractions not concrete classes. One important rule is that "The inner layer never know the outside layer". In this video I've been implements in with 3 layers: Data -- Presentation --- Domain.
- Domain will know nothing about Presentation and Data layer.
- Presentation will know about domain but not data.
- Data is the outer layer of the architecture. This is where our application fetch data from API or communicate with the world.
You can learn more in depth detail about clean architecture on the internet by searching for "Clean Architecture Uncle Bob".
ចុងក្រោមសូមអភ័យទោសចំពោះពាក្យឆ្គាំឆ្គងទាំងឡាយ🙏
Комментарии:
Hot Girls 18+ live show #Tango
Girls dance and Reels
I sinqerti dhe gënjeshtari | Thënie islame
Kurani dhe Suneti - Burimi i Jetës
первая заповедь автостопа
Goga Luxman
House District 32: Meet Your 2024 Hawaii Election Candidates
Honolulu Civil Beat
Anwar zeb in Action
Fakhre Nokhar
Flask, REST API simple
Fazt Code
Почему классические агентства недвижимости умрут // Михаил Клименков Welcome 24 // Smarent
Smarent Pro недвижимость
Prabh Deep - Tofa
Prabh Deep
I Am A Great God 我是大神仙 第一季合集 蓝光(1080P)
大壮国漫Chinese cartoon