
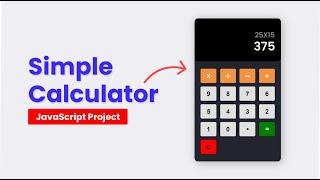
JavaScript Project | Build Simple Calculator With JavaScript HTML CSS
Комментарии:

thanks it worked, I removed btn class from = and C.
Ответить
Please answer or explain why equal is not working, I'm waiting!
Ответить
I am getting an error which says buttons.forEach is not a function
Ответить
This is nice but I'm having a problem here. My own calculator didn't give me the answer whenever I want to calculate. It keeps saying undefined and I followed all what you said in this video
Ответить
Nice vid, thanks!
Ответить
really awesome explanation of each line, took me just an hour to finish up and code too
Ответить
Great video 🙏🙏
Ответить
How to use enter keyas a equal button...can someone help please?
Ответить
It is saying document is not defined
Ответить
Greate tutorial! I learned a lot specially on debugging the code as I encountered an issue with regards to button function, I have added additional class to yellow and gray button which is crucial for calculating value and excluded equals and clear as they don't have value so during button click i don't get undefined when I click equals and clear.
Ответить
thank you
Ответить
thanks i understand the video but the api has being taken down,not working
Ответить
why do the buttons need a 2nd class? like btn btn-grey ?
Ответить
why my equal button showing ' undefined ' 😑😑😫😫
Ответить
Here is the solution for your que:
if you have a equal undefined error remove 'btn' class in equal in html...

Hello guys, my equal button not working, when i press it, it shows undefined can any one help me out with this
html code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section class="calculator">
<form >
<input type="text" class="screen">
</form>
<div class="buttons">
<button type="button" class="btn btn-yellow" data-num="*">*</button>
<button type="button" class="btn btn-yellow" data-num="/">/</button>
<button type="button" class="btn btn-yellow" data-num="-">-</button>
<button type="button" class="btn btn-yellow" data-num="+">+</button>
<button type="button" class="btn btn-grey" data-num="9">9</button>
<button type="button" class="btn btn-grey" data-num="8">8</button>
<button type="button" class="btn btn-grey" data-num="7">7</button>
<button type="button" class="btn btn-grey" data-num="6">6</button>
<button type="button" class="btn btn-grey" data-num="5">5</button>
<button type="button" class="btn btn-grey" data-num="4">4</button>
<button type="button" class="btn btn-grey" data-num="3">3</button>
<button type="button" class="btn btn-grey" data-num="2">2</button>
<button type="button" class="btn btn-grey" data-num="1">1</button>
<button type="button" class="btn btn-grey" data-num="0">0</button>
<button type="button" class="btn btn-grey" data-num=".">.</button>
<button type="button" class="btn btn-equal">=</button>
<button type="button" class="btn btn-c">C</button>
</div>
</section>
<script src="script.js"></script>
</body>
</html>
--------------------------------------------------------------
javascript code:-
(function() {
let screen = document.querySelector('.screen');
let buttons = document.querySelectorAll('.btn');
let clear = document.querySelector('.btn-c');
let equal = document.querySelector('.btn-equal');
buttons.forEach(function(button){
button.addEventListener('click', function(e){
let value = e.target.dataset.num;
screen.value += value;
})
});
equal.addEventListener('click', function(e){
if (screen.value === '') {
screen.value = "";
} else {
let ans = eval(screen.value);
screen.value = ans;
}
})
clear.addEventListener('click', function(e){
screen.value = "";
})
})();

bro 4*4undefine plz fix this problem
Ответить
Everything is perfect sir you are awesome you gained my respect and a subscriber
Ответить
if it's not working check if you remerbered to invoke the function
Ответить
I did my equal button like this and it worked (also deleted de btn class in the html):
equal.addEventListener("click", (e) => {
if (screen.value !== " ") { //if the screen isn´t empty
let answer = eval(screen.value) //we calculate the aswer
screen.value = " "; //clear the screen
screen.value += answer; //and show the answer
}
})

Mery calculator project MN click ki funtionaly q ni add ho rhi???
Ответить
Thank you🎉
Ответить
Can anyone please write down the first code in that css file that was written down
I can't see it clearly

first of all thank you explaining in easy or simple way. you simplify all line of code very easy everyone can understand your code. i have a suggestion for you brother make a second channel where you upload same tutorial but in hindi beacuse in hindi code no one can explain like you.
Ответить
Amazing knowledge about front end
Ответить
bro what are you typing when did you type ( please enter ) i never saw it, and the code it not even working perfectly my = is doing the job of my clear bro
Ответить
If you want to round the answer to a particular number of decimal places, you can set the screen value as follows:
screen.value = answer.toFixed(3)
The 3 is the number of decimal places you would like the result to show. This will avoid any really long answers from going off the side of the screen

what is that e.target.dataset.num?????????????
please somebody explain. where is the num, dataset coming from

where it is wrong
please anyone??
(function(){
let screen = document.querySelector('.screen');
let buttons = document.querySelectorAll('.btn');
let clear = document.querySelector('.btn-cancel');
let equal = document.querySelector('.btn-result');
buttons.forEach(function(button){
button.addEventListener("click",function(e){
let value=e.target.dataset.num;
screen.value+=value;
})
});
})();

equal button is showing undefined in screen.value
pl guide

Please don't go on adding event listeners to every button as it will make the code inefficient brother.
Rather use event delegation pattern and apply the event listener on button container class.
Anyway, great tutorial!!

8.03
Ответить
Typed the style.css .calculator part exactly the same as yours but there is no rectangle box appearing in browser
Ответить
Alhamdulillah.. Understood👏
Ответить
❤Thanku so much Bhai ❤
Ответить
Thank you for this playlist
Ответить
Do NOT use eval()
Executing JavaScript from a string is an BIG security risk.
With eval(), malicious code can run inside your application without permission.
With eval(), third-party code can see the scope of your application, which can lead to possible attacks.

So simple and clear instructions. Very good job and thank you! Subscribed!
Ответить
how to set input limit ?
Ответить
If Somebody wants to delete one digit then how he/se can do so, there must be a delete button. If Someone have any Idea then Kindly help me.
Ответить
Whats the purpose of wrapping everything around the function? Can someone tell me?
Ответить
this was very useful to me I almost cried because I thought I won't make the deadline
🤧

I have a problem when i click on any buttons and don't do any calculation and then press on clear button, the value doesn't clear.
Do anyone have a soluation for it.

so weak, not as calculators works.
Ответить
js code neither showing any output nor any error
Ответить
Thank you so much
Ответить
My equal function isn't working. Something isn't right in the JS. Can't figure out what:
(function() {
let screen = document.querySelector('.screen');
let buttons = document.querySelectorAll('.btn');
let clear = document.querySelector('.btn-clear');
let equal = document.querySelector('.btn-equal');
buttons.forEach(function(button) {
button.addEventListener('click', function(e) {
let value = e.target.dataset.num;
screen.value += value;
})
});
equal.addEventListener('click', function(e) {
if (screen.value === '') {
screen.value = "Please enter";
} else {
let answer = eval(screen.value);
screen.value = answer;
}
})
clear.addEventListener('click', function(e){ screen.value = "";
})
})();

I find one problem in this calculator.. If any one type wrong no. Then.. There is no option to delete the value.. But overall calculator and teaching way is good.
Ответить