
How to fix npm ENOENT Error | React error | no such file or directory | VSCode
**Fixing ENOENT Error in npm: Simple Steps to Resolve It**
Are you struggling with the `ENOENT` error in npm? This quick tutorial will guide you through a straightforward solution to fix the issue and get your npm commands running smoothly again. In this video, you'll learn how to:
1. **Create an empty folder** named `npm` in the directory causing the error.
2. **Add the folder path** to your system's environment variables to ensure npm can find it.
3. **Run the create app command** to verify the error is resolved.
Say goodbye to npm errors and hello to smooth development! Follow these easy steps and get back on track.
### Most Asked Questions
1. **What is the ENOENT error in npm?**
- The `ENOENT` error indicates that npm cannot find a specific file or directory it needs to operate correctly. This is often due to a missing or incorrectly specified directory path.
2. **How do I create an empty folder for npm?**
- Use the `mkdir` command in your terminal to create an empty folder. For example: `mkdir npm`. Ensure this folder is placed in the directory where the error is reported.
3. **How do I add a folder path to environment variables on Windows?**
- Go to `System Properties` --`Environment Variables`. Under `System variables`, find the `Path` variable, click `Edit`, and add the path to your newly created `npm` folder.
4. **How can I add a folder path to environment variables on macOS or Linux?**
- Open your terminal and edit your shell profile file (`.bash_profile`, `.zshrc`, or `.bashrc`) using a text editor. Add the line `export PATH=$PATH:/path/to/npm`, then save and close the file.
5. **What should I do if the ENOENT error persists?**
- Ensure that the folder path is correctly added to your environment variables. Double-check the path and folder name for typos. If issues continue, try reinstalling npm or seek further assistance in developer forums.
Video Serach on: SEO Terms
ENOENT error, npm error fix, npm troubleshooting, npm setup, create-react-app, environment variables, npm command error, npm path fix, development tips, tech tutorial
- **ENOENT Error npm**
- **Fix ENOENT Error npm**
- **npm Error Solution**
- **Create React App ENOENT**
- **Npm Folder Path Fix**
- **Resolve npm Errors**
- **Troubleshooting npm Errors**
- **Npm Command Fix**
- **Environment Variables npm**
- **Development Environment Setup**
- **Tech Tutorial npm Error**
- **Quick npm Fixes**
- **npm Installation Issues**
- **How to Fix ENOENT Error**
- **npm Path Configuration**
Are you struggling with the `ENOENT` error in npm? This quick tutorial will guide you through a straightforward solution to fix the issue and get your npm commands running smoothly again. In this video, you'll learn how to:
1. **Create an empty folder** named `npm` in the directory causing the error.
2. **Add the folder path** to your system's environment variables to ensure npm can find it.
3. **Run the create app command** to verify the error is resolved.
Say goodbye to npm errors and hello to smooth development! Follow these easy steps and get back on track.
### Most Asked Questions
1. **What is the ENOENT error in npm?**
- The `ENOENT` error indicates that npm cannot find a specific file or directory it needs to operate correctly. This is often due to a missing or incorrectly specified directory path.
2. **How do I create an empty folder for npm?**
- Use the `mkdir` command in your terminal to create an empty folder. For example: `mkdir npm`. Ensure this folder is placed in the directory where the error is reported.
3. **How do I add a folder path to environment variables on Windows?**
- Go to `System Properties` --`Environment Variables`. Under `System variables`, find the `Path` variable, click `Edit`, and add the path to your newly created `npm` folder.
4. **How can I add a folder path to environment variables on macOS or Linux?**
- Open your terminal and edit your shell profile file (`.bash_profile`, `.zshrc`, or `.bashrc`) using a text editor. Add the line `export PATH=$PATH:/path/to/npm`, then save and close the file.
5. **What should I do if the ENOENT error persists?**
- Ensure that the folder path is correctly added to your environment variables. Double-check the path and folder name for typos. If issues continue, try reinstalling npm or seek further assistance in developer forums.
Video Serach on: SEO Terms
ENOENT error, npm error fix, npm troubleshooting, npm setup, create-react-app, environment variables, npm command error, npm path fix, development tips, tech tutorial
- **ENOENT Error npm**
- **Fix ENOENT Error npm**
- **npm Error Solution**
- **Create React App ENOENT**
- **Npm Folder Path Fix**
- **Resolve npm Errors**
- **Troubleshooting npm Errors**
- **Npm Command Fix**
- **Environment Variables npm**
- **Development Environment Setup**
- **Tech Tutorial npm Error**
- **Quick npm Fixes**
- **npm Installation Issues**
- **How to Fix ENOENT Error**
- **npm Path Configuration**
Комментарии:
Геймплей RAGE 2
dilat
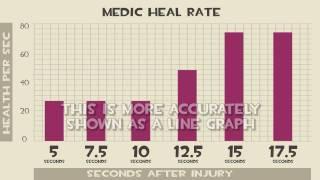
TF2 Tactics: Medic Heal Rate (2nd Edition)
tf2tactics
Softube Tube-Tech Collection MKII Including the SMC-2B
Matty Harris | Mix and Master My Song
Синистер. Русский трейлер (официальная версия), 2012 (HD)
Новые трейлеры
Сновидение 1 - Тибетская йога сна и сновидений
Дмитрий Лапшинов
The Gadget Show - Series 1 Episode 1
The Gadget Show
Приключения Тайо, 20 серия - Не ссорьтесь, Фрэнк и Элис, мультики для детей про автобусы и машинки
Приключения Тайо Tayo Russian Official
indisoniamentari lingerin ungu part 1
record live bigo