
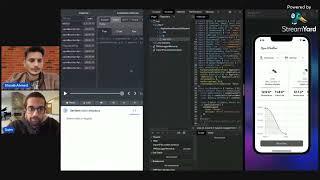
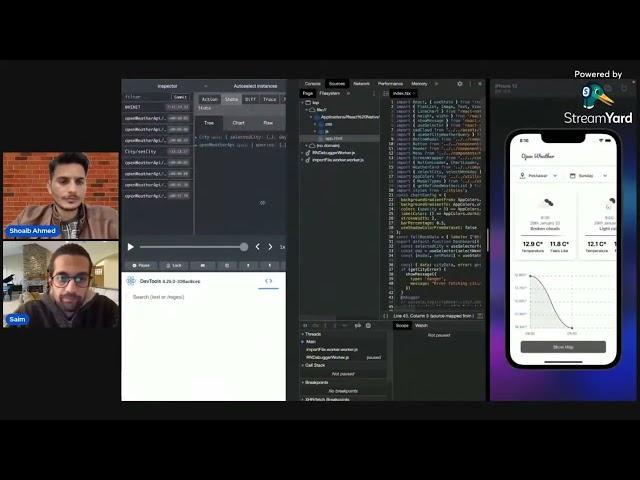
Debugging React Native Apps Made Easy with the Built-In Debugger | Saim Nasser | Shoaib Ahmed
Комментарии:
How to Unclog a Sink -- The Right Way
Home Repair Tutor
What do you think to The Housemaid movie cast? — #thehousemaid #booktube
Francesca’s Books 📚
Gary B.B. Coleman - The Sky is Crying
Don's Tunes
Stop Victim Mentality: Rise up!
Selah Moments | Jennifer Cruz
April 30, 2025
Xiaoru Movie
хор "Вдохновение" Я. Френкель, сл. Р. Гамзатова «Журавли».
Детская Музыкальная Школа No 96
Am I Crazy For Paying My Financial Advisor $25k/year?
James Conole, CFP®
When Is Multiplayer? | Super Bear Adventure Multiplayer
Giant Bear Productions
READING TREE LIBRARY | SIMS 4: SPEED BUILD
Zamboxious-Sims
The Warehouse - Gym & Spa - Sims 4 Speed Build
Wysteria Thorn