
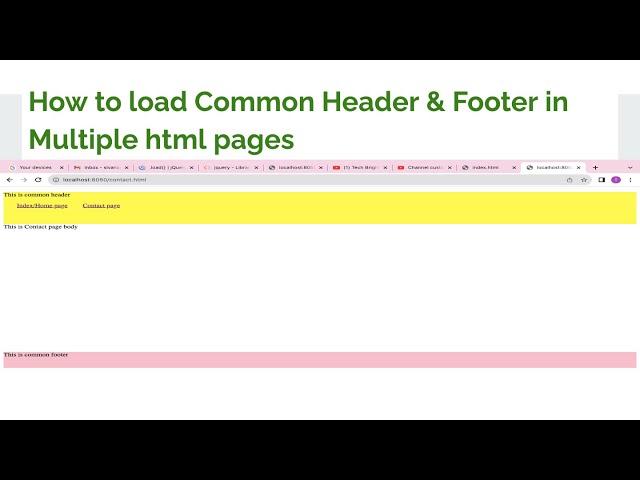
How to load common Header & Footer in multiple html pages | CORS issue explained | HTML
Learn how to load common header & Footer in multiple html pages. CORS issue also explained here.
Example of loading html files with jQuery:
$( "#result" ).load( "ajax/test.html" );
Jquery CDN: https://cdnjs.com/libraries/jquery
Please subscribe to my channel if this video helps. Comment any questions on this or web development
Thanks
Other useful:-
Web link preview on Whatsapp: https://www.youtube.com/watch?v=RVvfr7aniko
Cpanel login issue: https://www.youtube.com/watch?v=nsv5WcUK2Tc
Html for beginners: https://www.youtube.com/watch?v=qiP-bM6y6rc
Example of loading html files with jQuery:
$( "#result" ).load( "ajax/test.html" );
Jquery CDN: https://cdnjs.com/libraries/jquery
Please subscribe to my channel if this video helps. Comment any questions on this or web development
Thanks
Other useful:-
Web link preview on Whatsapp: https://www.youtube.com/watch?v=RVvfr7aniko
Cpanel login issue: https://www.youtube.com/watch?v=nsv5WcUK2Tc
Html for beginners: https://www.youtube.com/watch?v=qiP-bM6y6rc
Комментарии:
A Reckoning in Tulsa | Podcast | Overheard at National Geographic
National Geographic
My Youth (2019)Lan Tian Ye️Su Can CanLove History
Antonella Pomareda
Photoshop da slide shablon tayorlash. 1-Qism
FoziloFF LIVE
Metro Exodus Царь-рыба
NoMad-333
Gilbert Family
Dima Gilbert










![29 EIMS! MVP! LIQUID NATS ASTRA VALORANT RANKED GAMEPLAY [Full Match VOD] 29 EIMS! MVP! LIQUID NATS ASTRA VALORANT RANKED GAMEPLAY [Full Match VOD]](https://smotrel.cc/img/upload/b201b0RKak1jMjM.jpg)
![[HEESUN] Jealous Moments to the Highest Level 1000x #5 [HEESUN] Jealous Moments to the Highest Level 1000x #5](https://smotrel.cc/img/upload/b0NUWWpVYUZRMzk.jpg)














