
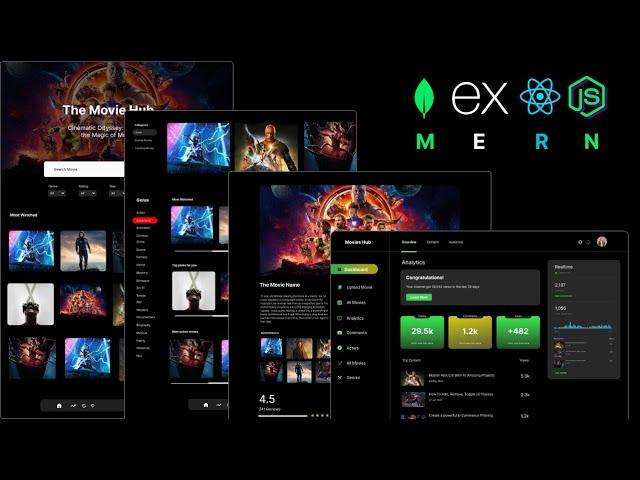
MERN Mastery: Building a Scalable Movies App for Ultimate User Experience
Комментарии:

No way bro your 🌟🌟🌟
Ответить
❤❤❤❤❤❤ Woww
Ответить
Hello HuXn. How do you make such amazing projects on your own?
Ответить
This is AWESOME HuXn 💯❤🙏🏻 Thank you!
Ответить
Please also bring video on fullstack app with Vue and express!!
Ответить
Why don't you make frontend project in next and api in nest or express .
Please make on these also

Want Only react js website not full stack thanks for this video
Ответить
❤
Ответить
Love from Pakistan ❤️
Ответить
bro amazing work!
i want to ask one thing which font you use in vs code??😊

can you please tell which font-family and theme you are using in your VS code, it really looks amazing!
Ответить
7h For Free ur the best !!
Ответить
can u do a playlist for only react js projects , Thanks for the good content !
Ответить
Which screen recorder
Ответить
Is this app only contains crud operation? is there any functionalities for booking? In this app
Ответить
Subscribed bro i will not be surprised if you reach 1million subscribers in 1or 2years clear and effiscient great job
Ответить
Any chance you could show a video about forgetting and resetting the user password using Redux create Api? Tried it myself but can't seem to figure out the resetting password using redux logic
Ответить
sir, one dount, what is use of asyncHandler when we use async-await in code.
Im confused about this. please help

Is this project responsive or not ???
Ответить
This course taught me some RTK Query as well 🔥😂. I was never familiar with this. Thank you Sir ❤❤.
One request: You explain too much fast pace, please slower a bit pace😂😂

thank you so much from your video but i did not understand the asyncHandler function can i use passportjs instead of all these stuff
Ответить
Hii HUxn! For running locally do we need mongodb to be installed? How to add data in Mongodb once isntalled??
Ответить
hey girls huxn but most of the people are guys
Ответить
Sir, in the next video, will you teach us how to develop Model for our backend. This is an issue, if we know how to create model and how pipelines work, then it becomes easy to code. This is my main issue in the backend.
Using Diagramatic structure.

This project is amazing for learning pruposes. you are doing everything on a top level, can you answer, is it possible to remove scrollbar?
Ответить
Is this project responsive on mobile phones?
Ответить
In real world projects we have to use to show data on tables and to crud operation/filter/paging in the tables row or on model/popup windows , what is the best way to do those, and multilevel forms , would appreciate if you can do a practical MEAN/next.js with typescript video on this. how we can use TanSTack table, on this this type of projects can you help us
Ответить
Which vs code theme are you using? Your tutorials are the best😍🔥
Ответить
Please online food delivery website (customer, restaurant and admin)
Ответить
HOW IS ALL OF THIS FREE???!!!?!
Ответить
wow well done
Ответить
I'm getting an Error: Error: The `uri` parameter to `openUri()` must be a string, got "undefined". Make sure the first parameter to `mongoose.connect()` or `mongoose.createConnection()` is a string.
Ответить
You teach too fast hehehe
Ответить
How to run the source code of this project after downloading it because i need to know how actually we need to implement the source code once we download from the GitHub repository of yours?
Ответить
my movie image is not uploading in createMovie what is problem please tell me ?
Ответить
Superb ❤❤ please make how to create reusable react component
Ответить
your code is not working for image uploadation in create movie
Ответить
❤❤❤❤❤❤
Ответить
redux toolkit is included in this project ?
Ответить
thank you everything was perfect
Ответить
Can you do this with mobile app using react native, make a video
Ответить
Huxn you are just awsome
Ответить
why dont you star your own software company,??if i were i would have bby now
Ответить
We can't actually stream a video, can we ?? no hate, I'm just searching projects
for college purpose

can we expect more projects on MERN stack....???
Ответить
Add movie ticket booking feature and payment gateway
Ответить
Angular tutorial please
Ответить
This is definetly not beginner level
Ответить