
IMDB-CLONE PROJECT
"Welcome to this tutorial on building a movie search and favorites list project using the OMDB API. In this video, we'll walk through the code implementation step by step and explain how each component works. By the end of this tutorial, you'll have a clear understanding of how to search for movies, add them to your favorites list, and remove them from it. So let's get started!"
[Overview]
"First, let's take a quick look at the project structure. We have an HTML file that contains the necessary elements for the user interface, a CSS file for styling, and a JavaScript file that handles the functionality. The project utilizes the OMDB API to fetch movie data based on user search queries."
[Explanation of Code]
"Let's dive into the code and understand how it works. We'll go through each section and explain its purpose."
API URL and API Key:
"We start by defining the API URL for the OMDB API and the API key required to access it. You'll need to sign up for an OMDB API key and replace the placeholder with your own key."
DOM elements:
"Next, we select the relevant DOM elements using JavaScript. These elements include the search input, search results container, and favorites list container. We'll be interacting with these elements throughout the code."
Favorites array:
"We initialize an empty favorites array to store the selected movies."
Search Movies:
"The searchMovies function is triggered whenever the user enters a search query. It uses the fetch API to make a request to the OMDB API, passing the search query and API key. It then handles the response, displaying the search results or a 'No results found' message."
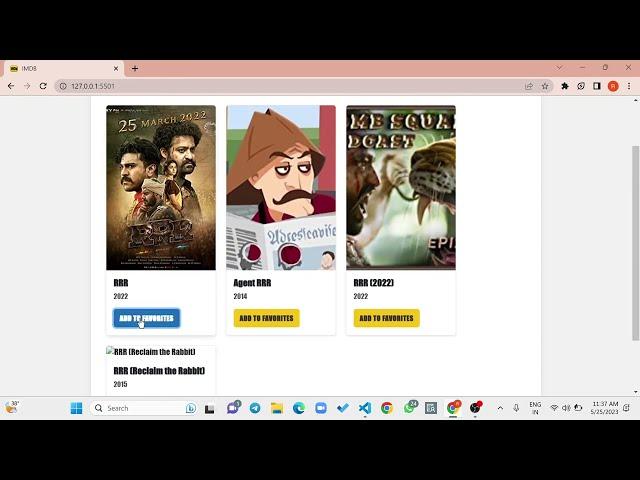
Display Search Results:
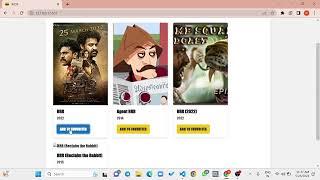
"The displaySearchResults function takes the movies retrieved from the API and generates HTML for each movie item. It adds event listeners to the favorite button and movie item, allowing the user to add movies to their favorites list or open the movie page on IMDB."
Open Movie Page:
"The openMoviePage function opens the IMDB page for a specific movie when the user clicks on its item. It uses the movie's IMDB ID to construct the URL and opens it in a new tab."
Add to Favorites:
"The addToFavorites function is called when the user clicks the 'Add to Favorites' button. It adds the selected movie to the favorites array if it's not already included. The favorites list is then updated to reflect the changes."
Update Favorites List:
"The updateFavoritesList function generates HTML for each movie in the favorites array and appends it to the favorites list container. It also adds an event listener to the remove button, allowing the user to remove movies from their favorites list."
Remove from Favorites:
"The removeFromFavorites function is triggered when the user clicks the 'Remove from Favorites' button. It removes the selected movie from the favorites array based on its IMDB ID and updates the favorites list."
Debounce Function:
"The debounce function is a utility function that adds a delay to the execution of a function. In this case, it's used to delay the execution of the searchMovies function to avoid making API requests for every keystroke."
[Conclusion]
"That's it for the code walkthrough! You've learned how to build a movie search and favorites list project using the OMDB API. By understanding each section of the code, you can now customize and enhance the project according to your needs. Feel free to experiment and add additional features. Thank you for watching, and don't forget to like and subscribe for more tutorials!"
Git hub link : https://github.com/Rdx-coder/IMDB-CLONE.git
hosting link : https://imdb-clone-project.rahuldangi2.repl.co
[Overview]
"First, let's take a quick look at the project structure. We have an HTML file that contains the necessary elements for the user interface, a CSS file for styling, and a JavaScript file that handles the functionality. The project utilizes the OMDB API to fetch movie data based on user search queries."
[Explanation of Code]
"Let's dive into the code and understand how it works. We'll go through each section and explain its purpose."
API URL and API Key:
"We start by defining the API URL for the OMDB API and the API key required to access it. You'll need to sign up for an OMDB API key and replace the placeholder with your own key."
DOM elements:
"Next, we select the relevant DOM elements using JavaScript. These elements include the search input, search results container, and favorites list container. We'll be interacting with these elements throughout the code."
Favorites array:
"We initialize an empty favorites array to store the selected movies."
Search Movies:
"The searchMovies function is triggered whenever the user enters a search query. It uses the fetch API to make a request to the OMDB API, passing the search query and API key. It then handles the response, displaying the search results or a 'No results found' message."
Display Search Results:
"The displaySearchResults function takes the movies retrieved from the API and generates HTML for each movie item. It adds event listeners to the favorite button and movie item, allowing the user to add movies to their favorites list or open the movie page on IMDB."
Open Movie Page:
"The openMoviePage function opens the IMDB page for a specific movie when the user clicks on its item. It uses the movie's IMDB ID to construct the URL and opens it in a new tab."
Add to Favorites:
"The addToFavorites function is called when the user clicks the 'Add to Favorites' button. It adds the selected movie to the favorites array if it's not already included. The favorites list is then updated to reflect the changes."
Update Favorites List:
"The updateFavoritesList function generates HTML for each movie in the favorites array and appends it to the favorites list container. It also adds an event listener to the remove button, allowing the user to remove movies from their favorites list."
Remove from Favorites:
"The removeFromFavorites function is triggered when the user clicks the 'Remove from Favorites' button. It removes the selected movie from the favorites array based on its IMDB ID and updates the favorites list."
Debounce Function:
"The debounce function is a utility function that adds a delay to the execution of a function. In this case, it's used to delay the execution of the searchMovies function to avoid making API requests for every keystroke."
[Conclusion]
"That's it for the code walkthrough! You've learned how to build a movie search and favorites list project using the OMDB API. By understanding each section of the code, you can now customize and enhance the project according to your needs. Feel free to experiment and add additional features. Thank you for watching, and don't forget to like and subscribe for more tutorials!"
Git hub link : https://github.com/Rdx-coder/IMDB-CLONE.git
hosting link : https://imdb-clone-project.rahuldangi2.repl.co
Комментарии:
IMDB-CLONE PROJECT
Rdx_Coder
Hunting with dad be like
Digital Taxidermy
Dawn of Fear. Прохождение на платину.
TURICUS GAMES
Радж Капур "Бродяга" - Гитана
Эйно Антилла
Шопоголик (Confessions of a Shopaholic), 2009
Anna Nosova
Любопытная Информация Игры Day R Survival
BRONEBOYSHIK
slamfire shotgun
gunsnstuff