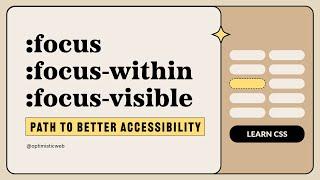
Elevate User Experience with CSS Focus Pseudo-Classes
Learn how to style focus states effectively using CSS pseudo-classes like :focus, :focus-visible, and :focus-within. In this CSS tutorial, we will discover how to utilize :focus-visible for better visibility, CSS Focus Within for nested focus styling, and more. Elevate your focus styles and ensure an accessible and intuitive interface for all users.
Delve into the world of web accessibility and user experience enhancement through the effective utilization of CSS focus pseudo-classes. Learn the importance of focus indicators in providing visual feedback to users, especially those with disabilities or who navigate using keyboard shortcuts. We explore practical examples, best practices, and techniques for styling focus indicators to align with your website's design aesthetics without compromising accessibility.
Don't forget to like, share, and subscribe to our channel for exciting web development tutorials.
Live Demo: https://codepen.io/optimisticweb/pen/dyLJojj
Related Topics
-----------------------------------------------------
- Focus Ring
- Use this instead of :focus
- CSS Focus Within
- Quick guide to CSS focus states
- Leveraging CSS Focus Indicators for Better Web Accessibility
- Better Focus Styles with CSS Pseudo-Class :focus-visible
Chapters
-----------------------------------------------------
00:00 Intro
00:41 Basic setup
01:06 What are focus indicators?
02:09 CSS outline property
04:05 :focus-within pseudo-class
05:10 :focus-visible pseudo-class
Subscribe and never miss a beat
-----------------------------------------------------
🔔 Subscribe for more videos like this: https://www.youtube.com/@OptimisticWeb?sub_confirmation=1
Learn at your own pace
-----------------------------------------------------
- Learn HTML - https://www.youtube.com/playlist?list=PLehZRc1z6b6Gjiz-At0zmnpUMm5g25CQg
- Learn CSS - https://www.youtube.com/playlist?list=PLehZRc1z6b6Fu0H0iwtfiJyQBpB9S8Nfm
- Learn JavaScript - https://youtube.com/playlist?list=PLehZRc1z6b6G0GS6HMDgAODX-jt2CvLR6
Connect, share, and grow
-----------------------------------------------------
- YouTube: https://www.youtube.com/@OptimisticWeb
- X (Twitter): https://twitter.com/optimisticweb
- Instagram: https://www.instagram.com/optimisticweb
- Facebook: https://www.facebook.com/optimisticweb
- CodePen: https://codepen.io/optimisticweb
#css #cssfocus #focuswithin #focusvisible #webaccessibility #a11y #webdesign #cssmagic #csstutorial #html #cssforbeginners #webdevtutorial #learncss #learnhtml #optimisticweb
Delve into the world of web accessibility and user experience enhancement through the effective utilization of CSS focus pseudo-classes. Learn the importance of focus indicators in providing visual feedback to users, especially those with disabilities or who navigate using keyboard shortcuts. We explore practical examples, best practices, and techniques for styling focus indicators to align with your website's design aesthetics without compromising accessibility.
Don't forget to like, share, and subscribe to our channel for exciting web development tutorials.
Live Demo: https://codepen.io/optimisticweb/pen/dyLJojj
Related Topics
-----------------------------------------------------
- Focus Ring
- Use this instead of :focus
- CSS Focus Within
- Quick guide to CSS focus states
- Leveraging CSS Focus Indicators for Better Web Accessibility
- Better Focus Styles with CSS Pseudo-Class :focus-visible
Chapters
-----------------------------------------------------
00:00 Intro
00:41 Basic setup
01:06 What are focus indicators?
02:09 CSS outline property
04:05 :focus-within pseudo-class
05:10 :focus-visible pseudo-class
Subscribe and never miss a beat
-----------------------------------------------------
🔔 Subscribe for more videos like this: https://www.youtube.com/@OptimisticWeb?sub_confirmation=1
Learn at your own pace
-----------------------------------------------------
- Learn HTML - https://www.youtube.com/playlist?list=PLehZRc1z6b6Gjiz-At0zmnpUMm5g25CQg
- Learn CSS - https://www.youtube.com/playlist?list=PLehZRc1z6b6Fu0H0iwtfiJyQBpB9S8Nfm
- Learn JavaScript - https://youtube.com/playlist?list=PLehZRc1z6b6G0GS6HMDgAODX-jt2CvLR6
Connect, share, and grow
-----------------------------------------------------
- YouTube: https://www.youtube.com/@OptimisticWeb
- X (Twitter): https://twitter.com/optimisticweb
- Instagram: https://www.instagram.com/optimisticweb
- Facebook: https://www.facebook.com/optimisticweb
- CodePen: https://codepen.io/optimisticweb
#css #cssfocus #focuswithin #focusvisible #webaccessibility #a11y #webdesign #cssmagic #csstutorial #html #cssforbeginners #webdevtutorial #learncss #learnhtml #optimisticweb
Тэги:
#Optimistic_Web #focus #focus-visible #focus-within #:focus #:focus-visible #:focus-within #focus_visible #focus_within #css_focus #css_focus-within #css_focus-visible #focus_states #css_focus_states #front-end #frontend #Accessibility #a11y #web_accessibility #focus_ring #focus_indicator #user_experience #css_tutorial #web_development #css_:focus-within #css_:focus-within_pseudo_class #css_focus-within_tutorial #css_focus_within #focus_style #focus_styles #css_pseudo-classКомментарии:
Elevate User Experience with CSS Focus Pseudo-Classes
Optimistic Web
Kaspersky Security Cloud - My Kaspersky
Kaspersky Germany
Вова может вот так тоже!!!
MORGEN DARK
La Diputació de Tarragona, a Querol
Diputació de Tarragona
Megger DLRO 10 Low Resistance OhmMeter Repair & Calibration by Dynamics Circuit (S) Pte. Ltd.
Dynamics Circuit S Pte Ltd
The Path NO ONE Chooses As England in EU4
Ludi et Historia
Videos más virales parte #17
Jhonny Ranks
Один день среди бомжей / 103 серия - В поисках бомжиков! (18+)
Павел Васильевич Live