
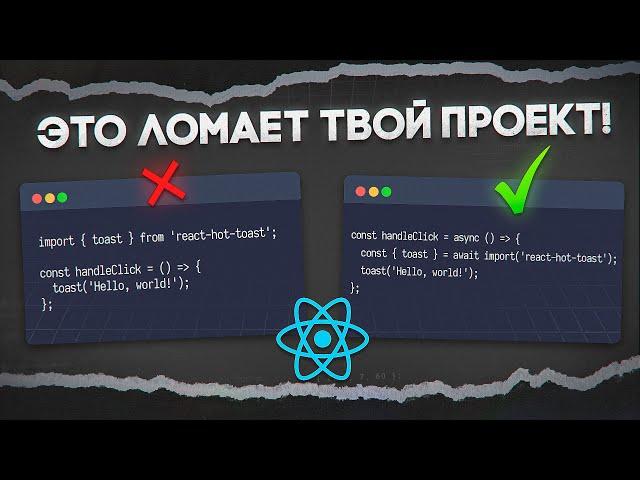
10 ОШИБОК, которые ЛОМАЮТ ваши ПРОЕКТЫ!
🔥 Забрать подписку и получить интенсив next js 15 бесплатно при выходе (потом подписки не будет!) - https://htmllessons.link/vPHheBx
❤️ Отзывы тут - https://t.me/htmllessons_reviews
🦋 Наш ТГ канал - https://t.me/redgroup
Забрать сервисы Kubernetes со скидкой 60% от Cloud.ru можно на сайте: https://clck.ru/3EKPKj
Поддержи видео лайком, 1000 лайков 👍 и я начну собирать новые 10 ошибок!
Скачать 🖥 красивый PDF - https://htmllessons.link/DJ5IQeV
Наберем в телеге 8500 подписчиков и я выложу файл туда бесплатно!
Раскройте 10 критических ошибок, способных разрушить ваши React и Next js проекты! От неправильного размещения логики в компонентах до неэффективной загрузки данных – мы детально разберем каждую проблему. Научитесь оптимизировать React компоненты, грамотно использовать константы и конфиги, применять динамические импорты и ленивую загрузку. Узнайте, как правильно работать с devDependencies, выбирать между SSR и ISR. Независимо от вашего опыта с React, Next.js или Tailwind, эти советы помогут вам создавать более надежные и эффективные приложения. Поднимите свои навыки React разработки на новый уровень и защитите проекты от распространенных ошибок.
🔥 RED Group Plus (все наши курсы, практические видео) - https://www.youtube.com/@REDGroupPlus
🍥 Тема в редакторe/Шрифт/Иконки: Dark Modern/Darcula - Jetbrains Mono - Quill Icons
🎹 Клавиатура - NuPhy Halo65 / switch Night Breeze или KZZI K75Pro (свитчи те же)
Если есть какие то вопросы по этой теме - дай знать в 💬 комментариях!
00:00 Вступление
00:40 Ошибка 1: Почему нельзя оставлять логику в компонентах?
02:50 Ошибка 2: Используйте константы правильно!
04:38 Ошибка 3: Конфиги — залог стабильности
07:54 Ошибка 4: Оптимизируем модули по максимуму
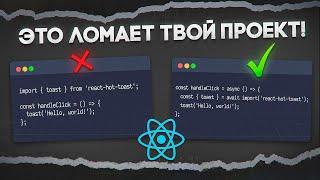
09:35 Ошибка 5: Динамические импорты как они есть!
13:55 Ошибка 6: Ленивая загрузка на полную мощность
15:30 Ошибка 7: Почему devDependencies?
17:09 Ошибка 8: SSR или ISR? Большая разница
20:34 Ошибка 9: tailwind-merge для чистоты кода
21:37 Ошибка 10: Загрузка данных только когда нужно!
23:31 Заключение
👇 Полезные ссылки:
- Настройка VS Code https://youtu.be/_oKVkJj6C6Y
- Настройка терминала https://youtu.be/6qzyWLZha0E
💡 Личный ТГ канал - https://dub.sh/his
👉 Все ссылки (+ настройка редактора) и информация обо мне - https://htmllessons.io/links
Контакты для связи
[email protected] - Реклама и сотрудничество
[email protected] - Если хотите к нам в команду
#React #NextJS #Tailwind #Redgroup
Реклама. ООО «Облачные технологии». ИНН 7736279160. Erid 2Vfnxxvd2Fa
❤️ Отзывы тут - https://t.me/htmllessons_reviews
🦋 Наш ТГ канал - https://t.me/redgroup
Забрать сервисы Kubernetes со скидкой 60% от Cloud.ru можно на сайте: https://clck.ru/3EKPKj
Поддержи видео лайком, 1000 лайков 👍 и я начну собирать новые 10 ошибок!
Скачать 🖥 красивый PDF - https://htmllessons.link/DJ5IQeV
Наберем в телеге 8500 подписчиков и я выложу файл туда бесплатно!
Раскройте 10 критических ошибок, способных разрушить ваши React и Next js проекты! От неправильного размещения логики в компонентах до неэффективной загрузки данных – мы детально разберем каждую проблему. Научитесь оптимизировать React компоненты, грамотно использовать константы и конфиги, применять динамические импорты и ленивую загрузку. Узнайте, как правильно работать с devDependencies, выбирать между SSR и ISR. Независимо от вашего опыта с React, Next.js или Tailwind, эти советы помогут вам создавать более надежные и эффективные приложения. Поднимите свои навыки React разработки на новый уровень и защитите проекты от распространенных ошибок.
🔥 RED Group Plus (все наши курсы, практические видео) - https://www.youtube.com/@REDGroupPlus
🍥 Тема в редакторe/Шрифт/Иконки: Dark Modern/Darcula - Jetbrains Mono - Quill Icons
🎹 Клавиатура - NuPhy Halo65 / switch Night Breeze или KZZI K75Pro (свитчи те же)
Если есть какие то вопросы по этой теме - дай знать в 💬 комментариях!
00:00 Вступление
00:40 Ошибка 1: Почему нельзя оставлять логику в компонентах?
02:50 Ошибка 2: Используйте константы правильно!
04:38 Ошибка 3: Конфиги — залог стабильности
07:54 Ошибка 4: Оптимизируем модули по максимуму
09:35 Ошибка 5: Динамические импорты как они есть!
13:55 Ошибка 6: Ленивая загрузка на полную мощность
15:30 Ошибка 7: Почему devDependencies?
17:09 Ошибка 8: SSR или ISR? Большая разница
20:34 Ошибка 9: tailwind-merge для чистоты кода
21:37 Ошибка 10: Загрузка данных только когда нужно!
23:31 Заключение
👇 Полезные ссылки:
- Настройка VS Code https://youtu.be/_oKVkJj6C6Y
- Настройка терминала https://youtu.be/6qzyWLZha0E
💡 Личный ТГ канал - https://dub.sh/his
👉 Все ссылки (+ настройка редактора) и информация обо мне - https://htmllessons.io/links
Контакты для связи
[email protected] - Реклама и сотрудничество
[email protected] - Если хотите к нам в команду
#React #NextJS #Tailwind #Redgroup
Реклама. ООО «Облачные технологии». ИНН 7736279160. Erid 2Vfnxxvd2Fa
Тэги:
#React_ошибки #оптимизация_React #архитектура_React_проекта #логика_в_компонентах_React #конфиги_React #оптимизация_модулей_React #динамические_импорты_React #ленивая_загрузка_React #devDependencies_React #SSR_vs_ISR_React #Next.js_разработка #tailwind-merge #загрузка_данных_React #react #reactjs #реакт #nextjs #некст #tailwind #тейлвинд #javascript #js #typescript #тайпскрипт #frontend_разработка #улучшение_React_кода #советы_по_React_разработке #redgroup #htmllessons #next #next_jsКомментарии:
10 ОШИБОК, которые ЛОМАЮТ ваши ПРОЕКТЫ!
RED Group
Wild Animals On Wooden Transporter Truck Toys For Kids - Learn Animals Names & Sounds
cartoon rhymesforbabies
ЭТО САМАЯ УГАРНАЯ ФНАФ ПАРОДИЯ
windy31
Taraful Vrancenilor 1
Simona Ghinea
Бригада на одной струне на гитаре
Лучшие видеоуроки для акустической гитары (Иван Сорокин)
Interview with Dr. Constantine Mavroudis #CHDResearch
The Children's Heart Foundation
BEST STRATEGY FOR OLYMP TRADE AND QUOTEX | Olymp Trade Platform | Olymp Trade
BEST OF OLIVER TRADER💰