
CSS Easy 3D Card Animation Hover Effects | CSS Animation Play State | CSS Animation | CSS !important
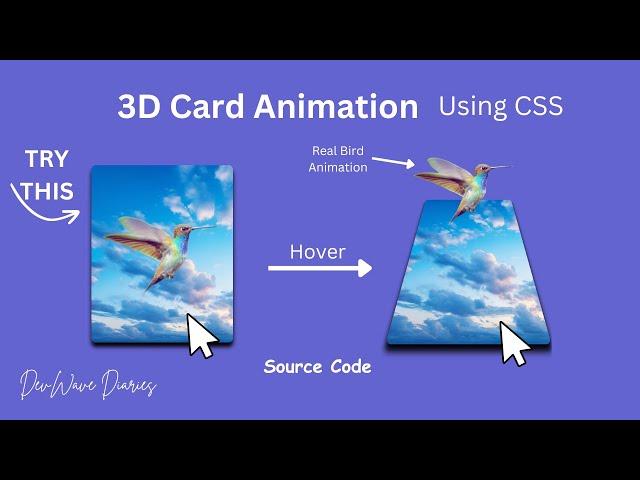
In this tutorial, you’ll learn how to create a stunning css card animation that brings your web projects to life. We’ll style and animate a card with hover effects, using CSS to create a beautiful illusion of a bird flying.
🔹 What You’ll Learn:
How to build a responsive layout using HTML and CSS.
Techniques to apply hover effects and animations for a dynamic user experience.
How to utilize CSS properties like transform, animation, and keyframes for eye-catching visuals.
🔧 Tools & Technologies:
HTML
CSS
3D Transforms
👨💻 GitHub Link: https://github.com/Avijit200318/Next-Level-Css/tree/main/3d%20bird%20card%20animation
If you found this tutorial helpful, don’t forget to like, comment, and subscribe for more web development tips, tutorials, and design tricks.
#html #css #csscard #csstricks #css3d #video
CSS 3D Card Animation Tutorial
Creating a 3D Image Carousel with CSS
Interactive 3D Hover Effects in CSS
CSS 3D Transformations: A Complete Guide
Building a Responsive 3D Gallery with CSS
How to Create Stunning CSS 3D Animations
CSS Hover Effects: Elevate Your Designs
Step-by-Step 3D Card Flip Animation
Mastering CSS Keyframes for 3D Effects
Designing a 3D Image Gallery with CSS
Creating a Dynamic 3D Navigation Menu
CSS 3D Transformations: Tips and Tricks
Building a Creative 3D Card Slider
How to Animate 3D Elements with CSS
Enhancing Web Design with CSS 3D Effects
🔹 What You’ll Learn:
How to build a responsive layout using HTML and CSS.
Techniques to apply hover effects and animations for a dynamic user experience.
How to utilize CSS properties like transform, animation, and keyframes for eye-catching visuals.
🔧 Tools & Technologies:
HTML
CSS
3D Transforms
👨💻 GitHub Link: https://github.com/Avijit200318/Next-Level-Css/tree/main/3d%20bird%20card%20animation
If you found this tutorial helpful, don’t forget to like, comment, and subscribe for more web development tips, tutorials, and design tricks.
#html #css #csscard #csstricks #css3d #video
CSS 3D Card Animation Tutorial
Creating a 3D Image Carousel with CSS
Interactive 3D Hover Effects in CSS
CSS 3D Transformations: A Complete Guide
Building a Responsive 3D Gallery with CSS
How to Create Stunning CSS 3D Animations
CSS Hover Effects: Elevate Your Designs
Step-by-Step 3D Card Flip Animation
Mastering CSS Keyframes for 3D Effects
Designing a 3D Image Gallery with CSS
Creating a Dynamic 3D Navigation Menu
CSS 3D Transformations: Tips and Tricks
Building a Creative 3D Card Slider
How to Animate 3D Elements with CSS
Enhancing Web Design with CSS 3D Effects
Тэги:
#css_card_design #css_card_hover_effects #css_cards #css_card_animation_effects #css_card_animation #animation_play_state_css #css_animation_animation_play_state #animation_play_state_css_in_hindi #css_animation #css_keyframe #css_transform #css_transform_origin #css_transform_property #css_perspective #css_perspectivesКомментарии:
дтп авария на обьездной дороге город курск жесть 2012 год
бумер город курск
PSBECAV Nevýslovný dar
ECAV s vami
Самомассаж щеткой для собак (АНТИЦЕЛЛЮЛИТНЫЙ массаж в домашних условиях)
PROFESSION ONLINE
Billionaire Sigma rule Boys Sigma rule #shorts
Sigmarule Paradise
COME HO INIZIATO A SVAPARE E DA QUANTO... LA MIA STORIA.
Bonny e Basta
Итоги Кузбасской ГСХА 2020 года
Кузбасский ГАУ / Kuzbass State Agro
ЛУЧШАЯ СБОРКА NFS EDITION 2 GTA SAMP! СЛАБЫЕ И МОЩНЫЕ ПК [АВТОУСТАНОВКА]
Brothers In Company











![ЛУЧШАЯ СБОРКА NFS EDITION 2 GTA SAMP! СЛАБЫЕ И МОЩНЫЕ ПК [АВТОУСТАНОВКА] ЛУЧШАЯ СБОРКА NFS EDITION 2 GTA SAMP! СЛАБЫЕ И МОЩНЫЕ ПК [АВТОУСТАНОВКА]](https://smotrel.cc/img/upload/d1hUS2ZxT3NjVzk.jpg)