
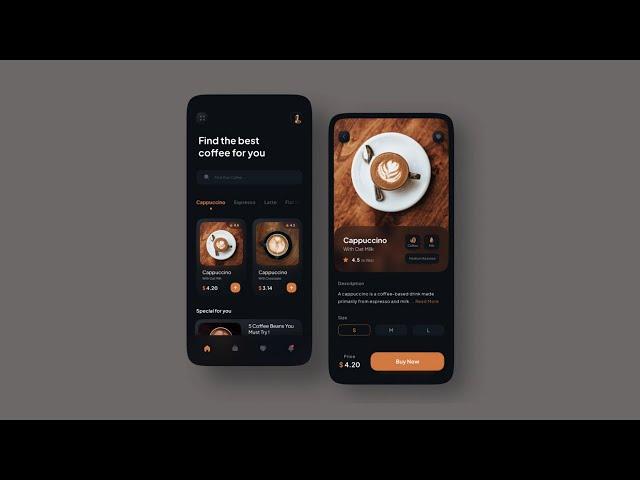
coffee UI cloning dribbble designs using FLUTTER
Комментарии:

As a UI/UX and Flutter developer I can really appreciate the elegance font color matching in your tutorials. Most Flutter developers are plan blunt when it comes to these things. They are coders first and the design is the afterthought. You, like me, are prioritising design first and then adding the functionality and code as you go along.
That is why I think when it comes to beautiful Flutter UI and apps your channels list as top channel compared to others which are code focused ( Nothing wrong with that ).
Plus video editing sound design is spot ON

why you shouldn't use TabBar?
Ответить
Can we have a github link for the design
Ответить
Thank you so much, this video make me curious to know more about "FLUTTER", really good explanation and easy method to do it
but i dont find the second part if there is one , and thanks a second time.
& sorry for my english 👍👍👍

Helpful. thanks
Ответить
can you make tutorial using php and mysql as a backend in flutter app??
Ответить
For the coffee type I'll create a variable of type int called selectedType then change the value when a type is pressed.
And instead of using a ListView to display the types, I'll use a ListViewBuilder instead, that way I can compare the index with the selectedType to tell which was selected.

Hi, I tried this but I'm getting a RenderFlex overflowed by 188 pixels on the bottom. Might you have a solution or workaround for this? Tried 'shrinkWrap: true' on Expanded widget but it didn't work
Ответить
you are a verry proficient flutter developer
Ответить
instead of Expand what about if i use Container or SizedBox
Ответить
Thank you, i learned a lot about flutter in this video
Ответить
whrere is the source codes?
Ответить
Hey Koko,I got an error of type 'String' is not a subtype of type 'bool'.I dono why
Ответить
Hey man, just finished this tutotial although I used DefaultTabController instead. I would now like to know how to change the color of the Tab Text on select and the indicator to show the dot on the selected tab. Any pointers?
Ответить
How do i get images from dribble like you ?
Ответить
Hi man, your videos are very greats, I have learned much with your videos, thank you so much ;)
Ответить
merci beaucoup pour cette merveuilleuse explication you are the best
Ответить
amazing tutorial except the constant mouth breathing
Ответить
If you wont supply the code, could you at least supply the assets?
I keep getting overflowed at bottom, because i dont know the size of the images in pixels.

Amazing video Mitch
Ответить
What a content man ❤❤❤
Ответить
Bro one suggestion
We can use a variable
String selectedCoffee = 'baseCofee';
and for
isSelected: coffees[index] == coffeeType
onPressed: () {
setState((){
selectedCoffee = coffees[index];
});
}

Dude you make it look so so easy! 😂🤙🏼☕️
Ответить
I have vs code installed, and flutter, I want to know if it is necessary to install android studio and visual studio.
Ответить
Just wanted to say, if anyone else sees the issue of the overflow whenever you tap on the search, add the property resizeToAvoidBottomInset: false under the scaffold in the home_page.dart file and it should be resolved
Ответить
really hard to follow along without assets :(
Very educational :)
❤

I didn't get the lists part
Ответить
Wow you are oh so talented!
Can you make a video of connecting 2 splash screens from dribble together to see how you work on logic? Perhaps with stacked library 😇😇
Thank you for this video!!

Superb video👍 please clone a bakery app if possible...
Ответить
i got and error in text latte sir i try ignore the line but is not working it's error
Ответить
part 2 for this full function sir
Ответить
Thank you for this!
Ответить
Why did you created separate List coffeeType on home_page?
Ответить
Hi, thanks for the video.
Why did you ignore the const warning? I thought that it will help with your app rendering faster

Thanks a lot
Ответить
sir,,plz make the 2nd part
Ответить
Which is best in your opinion:
GestureDetector or InkWell?

I'm impressed how fast you came up with this UI. Like, 24 Minutes and this looks legit!
Ответить
Thanks ♡
Ответить
I did the isSelected part without waiting for you to do it. Felt very proud of myself.
Ответить
I am having problem in my UI problem on my Samsung s7 when I run it
Ответить
For example, we will upload a new photo or update the price. Can you teach us that too please?
Ответить
sanjeev yada
Ответить
Hi Mitch. Is there any source code available?
Ответить
I came for the second screen....
Ответить
Ахахахаххахахаххахаххахахахаха ты ещё так смотришь на оригинал типа "похоже?не похоже?". Даже не пытался сделать похоже
Ответить
uh so nice bro, i love it! btw i need part 2 please :(
Ответить
Love watching your videos! I have learned so much and find them very useful and enjoyable to watch.
Ответить


![Диафильм - Вороны Ут-Рёста [1964] Диафильм - Вороны Ут-Рёста [1964]](https://smotrel.cc/img/upload/c0RSclM5eDc1Z2k.jpg)






















