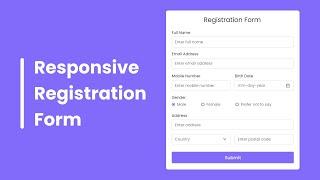
How to Create Responsive Registration Form in HTML & CSS
Комментарии:

IDEA BRO 💡
.
Add <input type=image >
And take the image from phone storage and display it in the right of the form
IT MAKES BEAUTIFUL

GOOD VIDEO BRO 👍🏻♥️
Ответить
"php" Soon
Ответить
Please upload more website designs ❤️🙃
Ответить
Do you have a Sidebar menu with its corresponding contents? Like the last one you did on dashboard must also has settings something like that? Thanks in advance♥️
Ответить
Wow😍
Ответить
So please sir can you make a course CSS advanced and JS for absolute beginners
Ответить
What does video need? Voice over.
Ответить
Hi, i want To contact you for some business inquiries can you please drop your email?
Ответить
U should add country code option
Ответить
Superb.... Easy and effective css
Ответить
Excelente conteúdo,
Ответить
Share the fucking code men
Ответить
nice.. thank u 👍
Ответить
How do I add a logo on top ?
Am I going to open a <div> before the <section> ? Kindly help

Good 👍 👍 👍 👍 👍 😊😊
Ответить
ля сука субтитры можно было бы дать
Ответить
So how would you make this functional? Say I wanted to make a form for students to sign up for tutoring lessons but only one sign up time can be selected for that date. How would I go about doing that?
Ответить
Hi, what a vid-tut. thank you. btw how if i want to add this form to my existing section of my project web. thanks.
Ответить
How can I create a backend using PHP and MySQL with xampp
Ответить
codes
need codes

Yrr want the source code directly if available
Ответить
Code
Ответить
Life saver thank you
Ответить
Thank you
Ответить
How do you make the info send to an email address?
Ответить



![[SOLD] OPYI x MNZR x PLUG Type Beat "drive" (prod.chckn) [SOLD] OPYI x MNZR x PLUG Type Beat "drive" (prod.chckn)](https://smotrel.cc/img/upload/QVY2QXJVRlBoVmE.jpg)






![Dj Zuxa x Dj Tab - Novinha Do Abc 3 [2024] Dj Zuxa x Dj Tab - Novinha Do Abc 3 [2024]](https://smotrel.cc/img/upload/MHBQX0t3VDBhQUo.jpg)