
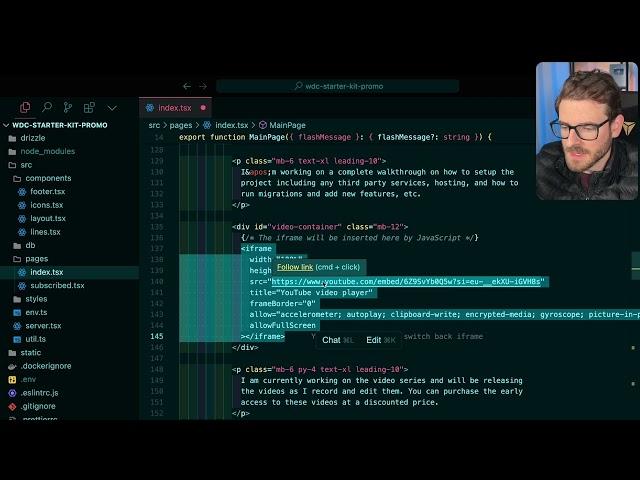
A subscriber said my website was slow, so I improved it
Become a YT Members to get extra perks!
https://www.youtube.com/@WebDevCody/join
My Products
🎥 Video Crafter: https://thevideocrafter.com/?utm=wdc
💀 Scary Story Generator: https://scarystorygenerator.com/?utm=wdc
🏗️ WDC StarterKit: https://wdcstarterkit.com
📖 ProjectPlannerAI: https://projectplannerai.com
🤖 IconGeneratorAI: https://icongeneratorai.com
Useful Links
💬 Discord: https://discord.gg/N2uEyp7Rfu
🔔 Newsletter: https://newsletter.webdevcody.com/
📁 GitHub: https://github.com/webdevcody
📺 Twitch: https://www.twitch.tv/webdevcody
🤖 Website: https://webdevcody.com
🐦 Twitter: https://twitter.com/webdevcody
Тэги:
#web_development #programming #coding #code #learn_to_code #tutorial #software_engineeringКомментарии:

Setting up Intersection observer was an overkill though. Iframe supports lazy loading with loading="lazy" attribute. There is always a simple solution if you look for it.
Ответить
hey cody great video, I have the same problem in next js, my h1 text is the LCP and im using next/font. Have you found a way to fix it? If so, please let me know!
Ответить
I think the title should be, Getting website reviewed by subscribers
Ответить
lol can't believe "Web Dev Cody" didn't show loading=lazy approach
Ответить
I learned two things from this video:
- Even pros can miss simple details even with 10 years of xp, we can't know everything like loading="lazy".
- If Cody hadn’t uploaded this, he might never have noticed.
Makes me wonder how much I miss by not creating content too 🤔

I have a question, why is there a phenomenon of high ratings on PC and low ratings on mobile
Ответить
There is no way you personally wrote code using "var" in 2024
Ответить
I'd even suggest having a placeholder photo and only on click to load the iframe. Guys already mentioned the lazy, so I'd say placeholder + lazy is much better alternative.
Ответить
please use const/let instead of var, it is hurting me emotionally and I can't focus on the video
Ответить
I'm a noob and have a question about <meta name="viewport">` tag. Why big companies like Google itself and Facebook don't use it?
Ответить
If you want to fix the largest content painful issue try preloading your font in the head tag. That’s what fixed it for me. Same goes for images that give you the same problem. Nice vid!
Ответить
your website design is bad 🙂
I'm expecting you to improve it 🤣 and make a video

lighthouse checking should only be done in production
Ответить
I have been in the web dev cody discord and alot of those guys don't really even know that much about software mainly because they never worked at a faang company. I'm glad you guys are open to feedback
Ответить
Friendly reminder that Lighthouse/Page Speed Insights/Similar are guides, not scripture. Getting all 100s is somewhat pointless as doing so could encourage bad practices or make things worse. Defintely good to look at to see what could be improved, but of course use your on judgement too if you are optimizing a site.
Ответить
Thank you so much
Ответить
do you think this could have been solved in nextjs with a suspense boundary and a fallback skeleton?
Ответить
Unlighthouse is better then lighthouse because it checks every page
Ответить
Thanks to cursor for making this tutorial possible
Ответить
You blocked the guy tho, right? /s
Ответить
What if i want to check my other routes instead of just landing page ? And what if they are protected for logged in users or over paywall ?
Ответить
Pretty sure iframes support loading="lazy" like images no JS required
Ответить
This oh no framework is less oh no than the other ones
Ответить
Also could you please a little bit more about enhancing NextJS apps regarding these points:
- Reduce JavaScript execution time
- Reduce initial server response time
- Largest Contentful Paint element
Because these performance metrics are measuring NextJS bundled Javascript, which most likely the developer (like me) didn't write but NextJS produced after bundling the JS chunks (e.g: the path to next static files: /_next/static/chunks/5625-c84ebb1819d4393b.js .... etc )

Thanks for the amazing content Cody.
Is there a difference in deploying to Railway or Vercel for smaller apps, I mean performance wise?

Is there a difference if you use useRef instead of directly accessing the element using vanilla js?
Ответить
hey cody where have you deployed your web app ? digital ocean ?
and thanks for making such amazing videos man <3

Nice job on it Cody! I will enjoy if u can post more about this kind of videos. Sometimes I got stucked on performances that is too hard to solve them
Ответить
Hey Cody, do you have any videos on how to market a SaaS from zero?
Ответить
Hey Cody, I believe that iframe also has a 'loading' attribute similar to img tag, which you can set to 'lazy' for clean 1 line solution 😉, but IntersectionObserver is cool idea too!
Ответить
Good job babe!!!! Way to listen to feedback and adjust accordingly! Forever proud of you❤
Ответить






![ДОМ по РАНДОМНЫМ КАРТИНКАМ из ПИНТЕРЕСТ • challenge • CAS [TS4] ДОМ по РАНДОМНЫМ КАРТИНКАМ из ПИНТЕРЕСТ • challenge • CAS [TS4]](https://smotrel.cc/img/upload/Y19nMUVTNEpZM0g.jpg)