Комментарии:

Awesome!
Ответить
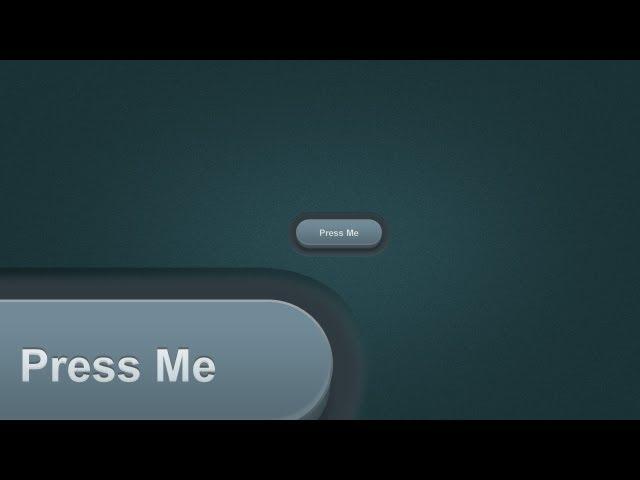
pills here!
Ответить
yay
Ответить
@Wiikiller102 Left for Dead! :DDD
Ответить
This series is wank. Why not just share the psd file you are copying from 365psd?
Ответить
See I love watching to simple vids, I always learn something. This button is easy as pie for me, but I didn't know I could make the spot light that way. I always did it with a circle and a lot of gaussian blur.
Ответить
@PichwiseTV can't you learn how to make it from the psd file? Ask yourself.
Ответить
@PichwiseTV well, you would rather take 14 minutes than 2 minutes to look at a PSD? hmmmm
Ответить
@TheDeejayjp i guess the sub box is fucked cuz he actually has a vids from last week ... and the week before ...
Ответить
Thank you so much for these web tutorials!
Ответить
Hello son
Ответить
Why did you do the weird stroke layer thing and not just grab the button layer CMD+J and transform it ?
Ответить
Is the a way to convert this image to a vector image so i can blow it up as much as i want so it doesn't get distorted or pixelated
Ответить
@ziggy071621 When you free transform a pill shape you lose the smoothness of the pill shape and get more of a funky rounded rectangle/pill shape. Unlike regular rounded rectangles we can't just use the Direct Selection Tool to grab the top/bottom of the shape and expand it that way because of the way the anchor points are set on each end. -N.
Ответить
@Dx3Official Cooler is better!
Ответить
@TheDeejayjp Glad to be making them again!
Ответить
@troglodyte3344 What would there be to learn? How to download a zip file from the web? We want to learn how to make that PSD, not just take the PSD. You learn skills you can use in all kinds of projects. -N.
Ответить
@Wiikiller102 Haha!
Ответить
@xXxEternalSnowxXx1 Thanks!
Ответить
if it's for a website you can pretty much get that same effect with CSS3 only..
Ответить
@troglodyte3344 your an idiot
Ответить
I've noticed that you use noise for your background quite often. Why is that? Is there anything special about it or is it just persona preferences?
Ответить
That music in the background is a little distracting.
Ответить
awesome tutorial, thanks for making another cool one, again thanks alot
Ответить
@Lmclean89 Says the one who spells you're as your...
Ответить
@tutvid your voice changed quite a bit from last time! great to see your vids again!
Ответить
7:20?
Ответить
bitch i didnt know that!!!!!!!!!!!!!!!!!
Ответить
i cannot do it . when i did it it was something like example " 8.31" " 9.12 " Can anybody help me ? PS : The decimal numbers are random numbers i made
Ответить
thanks for your tutorial , it's great !
Ответить
I get an error "Warning: No pixels are more than 50% selected. The selection edges will not be visible." How do I correct this problem?
Ответить
@tutvid i would like that you do others videos of this web desings but as vectors, are you planning to do this kind of thins in illustrator?
Ответить
How practical is this for web design? Can it be made in CSS?
Ответить
htf do u memorize rgb values lol
Ответить
very nice, now i just need one with the button pressed in*****
Ответить
and worth every minute :)
Ответить
thanks man !
Ответить
Awesome dude. You are the best..
Ответить
Thank you! Very good video!
Ответить