
CSS Pseudo Elements Explained . #shorts #webdevelopment #css
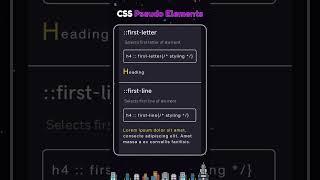
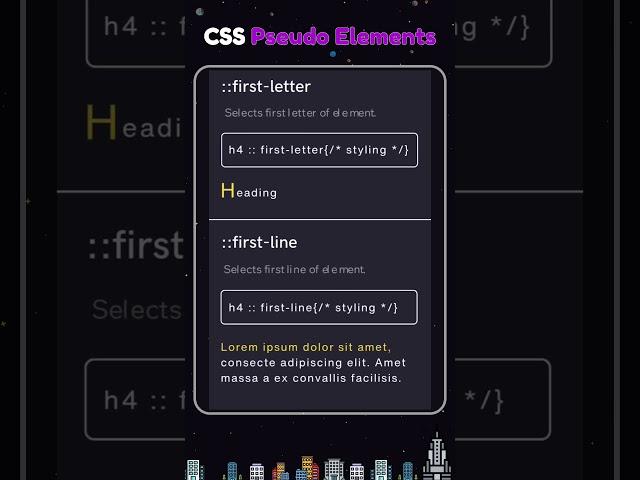
CSS Pseudo Elements Explained 😎 pseudo-elements are used to style specific parts of an element. They begin with a double colon (::) followed by the name of the pseudo-element 😇
👉 They are commonly used for decorative or presentational effects, such as adding content before or after an element, styling the first letter or line of text, etc.
🧑💻 Basic Syntax -
selector::pseudo-element {
property: value;
}
Values - ::after, ::before, ::first-letter, ::first-line, ::selection, ::marker
❤️ Hit the heart icon and show your love to this video 💙
|
📲 Comment down your thoughts and doubts ✍️
|
🌸 Share with your other frontend friends and spread the exciting tricks tips 🔥
• • •
🖇️ 𝗦𝗧𝗔𝗬 𝗖𝗢𝗡𝗡𝗘𝗖𝗧𝗘𝗗 𝗙𝗔𝗠 ! 💛
💎 𝖋𝖔𝖑𝖑𝖔𝖜 » 👉 @kagencyconnect 👈
Hastags 🏷️:
#pseudo #flexbox #responsive #csstips #computerscience #html #css #javascript #coders #fullstack #codingisfun #codingchallenge #learncode #reactjs #codinggirl #programmerslife💻 #100daysofcode #csstricks #codingjokes #100daysofcodechallenge #frontenddev #frontenddeveloper #frontendengineer #html5 #htmlcoding #htmltutorial #html5website #htmlcode #html_css
👉 They are commonly used for decorative or presentational effects, such as adding content before or after an element, styling the first letter or line of text, etc.
🧑💻 Basic Syntax -
selector::pseudo-element {
property: value;
}
Values - ::after, ::before, ::first-letter, ::first-line, ::selection, ::marker
❤️ Hit the heart icon and show your love to this video 💙
|
📲 Comment down your thoughts and doubts ✍️
|
🌸 Share with your other frontend friends and spread the exciting tricks tips 🔥
• • •
🖇️ 𝗦𝗧𝗔𝗬 𝗖𝗢𝗡𝗡𝗘𝗖𝗧𝗘𝗗 𝗙𝗔𝗠 ! 💛
💎 𝖋𝖔𝖑𝖑𝖔𝖜 » 👉 @kagencyconnect 👈
Hastags 🏷️:
#pseudo #flexbox #responsive #csstips #computerscience #html #css #javascript #coders #fullstack #codingisfun #codingchallenge #learncode #reactjs #codinggirl #programmerslife💻 #100daysofcode #csstricks #codingjokes #100daysofcodechallenge #frontenddev #frontenddeveloper #frontendengineer #html5 #htmlcoding #htmltutorial #html5website #htmlcode #html_css
Комментарии:
ТЕХНИКИ МАССАЖА, НА КОТОРЫЕ КО МНЕ ПРИХОДИЛИ ТАБАКОВЫ, МАКАРСКИЕ, ЖУКОВ!⭐️
Школа массажа Наргизы Салеевой
7 ЛЕТ METROSTROI FS PROJECT Garry's Mod Metrostroi (Dark RP)
Hot Line (HotLine)
Fix Reshade and ENB not working on FiveM
RTXGamingOc
METALLICA one
voron2002
Обезьяна и плеер
ЕнотРад
HALF LIFE: Adrenaline Gamer
Difference Games
СЕВЕРНАЯ ТЫКВА В LUMBER TYCOON 2!? ROBLOX
Grener show