
On Scroll Sticky Navbar Using Vanilla JavaScript | Fixed Navigation Bar
You can buy Source Codes: https://www.buymeacoffee.com/coderMj
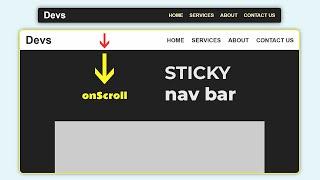
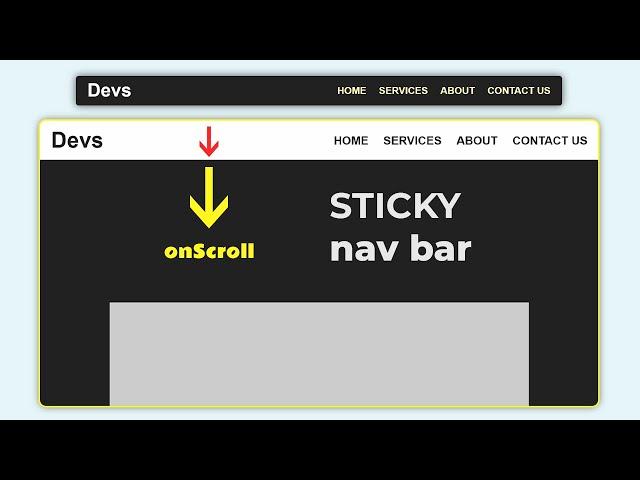
Learn how to make a fixed nav bar on scroll using HTML CSS and vanilla JavaScript. sticky navigation always stays on top of the website when you scroll a website.
A sticky navigation bar is a type of website navigation bar that stays fixed at the top of the page, even when the user scrolls down. The purpose of a sticky navigation bar is to provide quick and easy access to the main sections of a website, regardless of the user's position on the page. This can improve the user experience by making it easier to navigate the site, and can also help improve the overall design and organization of the website.
in this beginner CSS tutorial video, you will be able to learn how to create a navigation bar easily and make it sticky when you scroll the website.
For full understanding please watch till the end of this video. Happy coding 😃
To get more website development videos like this one please visit my channel and don't forget to 🔔 Subscribe to get new updates.
If you really like my designs you can 🥰 buy me a coffee ☕:
https://www.buymeacoffee.com/the.coderMj
🛒 Get the best deals: https://bio.link/mjshofy
∎ Get the full project files from here ⤵️
https://github.com/mjshofy/simple-responsive-login-form.git
📕 Things covered in this video:
- Mobile-friendly design
- Using CSS flexbox
- Positioning with CSS
- Using vanilla javascript
📺 Watch more:
Complete website design project: https://youtu.be/FHvaKY8gAe8
Responsive e-commerce website banner: https://youtu.be/y0C4h5uwL_Y
Responsive restaurant website banner: https://youtu.be/NPaH8SaZ-MA
Responsive nav bar design: https://youtu.be/_9iZzwMSA4A
Responsive about us section: https://youtu.be/83gTOGU0N1I
🛝 Visit a playlist to watch more:
- Full website design tutorial videos: https://youtube.com/playlist?list=PL0BLJBdfyxm3D_6Hvm_qPQSBuBC6cLDNL
- Website banner section design: https://youtube.com/playlist?list=PL0BLJBdfyxm0Vn3C9BEF6Ezg9FVH1Akvk
Course Contents
00:00 intro
00:35 HTML markup for the page
01:45 CSS styling for web design
07:25 Main coding for the sticky navbar
08:00 Vanilla Javascript added
\\ My GitHub profile: https://github.com/mjshofy
\\ Editor: Visual Studio Code
Thank you for watching.
Don't forget to leave a like, and share this video!
#csstutorialforbeginners #navigationbar #websitedesign #htmlcss #learntocode #coding
Learn how to make a fixed nav bar on scroll using HTML CSS and vanilla JavaScript. sticky navigation always stays on top of the website when you scroll a website.
A sticky navigation bar is a type of website navigation bar that stays fixed at the top of the page, even when the user scrolls down. The purpose of a sticky navigation bar is to provide quick and easy access to the main sections of a website, regardless of the user's position on the page. This can improve the user experience by making it easier to navigate the site, and can also help improve the overall design and organization of the website.
in this beginner CSS tutorial video, you will be able to learn how to create a navigation bar easily and make it sticky when you scroll the website.
For full understanding please watch till the end of this video. Happy coding 😃
To get more website development videos like this one please visit my channel and don't forget to 🔔 Subscribe to get new updates.
If you really like my designs you can 🥰 buy me a coffee ☕:
https://www.buymeacoffee.com/the.coderMj
🛒 Get the best deals: https://bio.link/mjshofy
∎ Get the full project files from here ⤵️
https://github.com/mjshofy/simple-responsive-login-form.git
📕 Things covered in this video:
- Mobile-friendly design
- Using CSS flexbox
- Positioning with CSS
- Using vanilla javascript
📺 Watch more:
Complete website design project: https://youtu.be/FHvaKY8gAe8
Responsive e-commerce website banner: https://youtu.be/y0C4h5uwL_Y
Responsive restaurant website banner: https://youtu.be/NPaH8SaZ-MA
Responsive nav bar design: https://youtu.be/_9iZzwMSA4A
Responsive about us section: https://youtu.be/83gTOGU0N1I
🛝 Visit a playlist to watch more:
- Full website design tutorial videos: https://youtube.com/playlist?list=PL0BLJBdfyxm3D_6Hvm_qPQSBuBC6cLDNL
- Website banner section design: https://youtube.com/playlist?list=PL0BLJBdfyxm0Vn3C9BEF6Ezg9FVH1Akvk
Course Contents
00:00 intro
00:35 HTML markup for the page
01:45 CSS styling for web design
07:25 Main coding for the sticky navbar
08:00 Vanilla Javascript added
\\ My GitHub profile: https://github.com/mjshofy
\\ Editor: Visual Studio Code
Thank you for watching.
Don't forget to leave a like, and share this video!
#csstutorialforbeginners #navigationbar #websitedesign #htmlcss #learntocode #coding
Тэги:
#sticky_navbar #sticky_navigation_bar #sticky_navigation_bar_on_scroll_using_javascript #codermj #navbar_html_css #sticky_navbar_html_cssКомментарии:
Everything Will Work Out.
viviandotme
Ловля судака!!!
Ksuhaminn
seafood supply chain and export in Oman
JUHIN BADI
Oi, Eduard | Camp Buddy
Camp Buddy
Filmmaking Secret Behind Staying Still
Connor McCaskill