
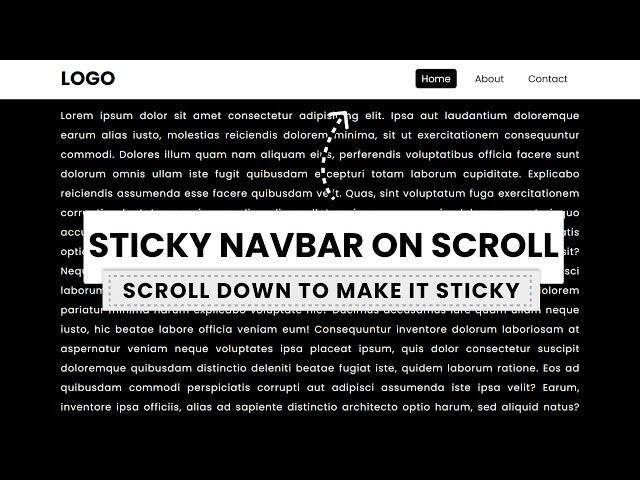
Sticky Navigation Bar on Scroll Using Vanilla Javascript | Fixed Navbar tutorial
In this tutorial of Coder Sujit, you will learn how to create a sticky navbar using html css and javascript. The navbar will change its style and position when you scroll a limited amount. We will change the navbar class when scrolled down.
---Subscribe For More---
You might also like this ---
Hide Navbar on Scroll Down and Show on Scrolled Up tutorial: https://www.youtube.com/watch?v=SlE6rRuJUBc
#CoderSujit #FixedNavBar #javascript
---Subscribe For More---
You might also like this ---
Hide Navbar on Scroll Down and Show on Scrolled Up tutorial: https://www.youtube.com/watch?v=SlE6rRuJUBc
#CoderSujit #FixedNavBar #javascript
Тэги:
#sticky_navbar_on_scroll_css #sticky_navbar_on_scroll_css_in_hindi #sticky_navbar_on_scroll_css_responsive #sticky_navbar_on_scroll_javascript #sticky_navbar_on_scroll_html_css #sticky_navbar_on_scroll_down #sticky_navbar_on_scroll_up #animated_navbar #sticky_navbar_on_scroll_react #navbar_dropdown_menu #position_sticky_css #change_navbar_color_on_scroll_javascript #fixed_navbar_using_html_css_javascriptКомментарии:
НАЙВАЖЛИВІШЕ! НОВИНИ! ПОДІЇ!
OmTV UA
FRENDEX GROUP
Разил Сизов
Концентрат Павлов Спринг
Куляш Алимкызы
Iftikhar Ahmed Rizvi Best Naqabat - Zulfan Madni Diyan | New Naqabat 2024
Muneer Sound Daska





![[FREE] UK & NY DRILL DRUM KIT 2021 "DRILL GOD" - (Pop Smoke, 808 Melo, Fivio Foreign...) [FREE] UK & NY DRILL DRUM KIT 2021 "DRILL GOD" - (Pop Smoke, 808 Melo, Fivio Foreign...)](https://smotrel.cc/img/upload/b2pPR2JySGhsbTc.jpg)