
Laravel Ajax Image Upload
Hello Freinds,
Welcome To My Youtube Channel....
In This Video,We Will See How To Upload Image In Laravel With Help Of Ajax,So Lets Start...
Step-1:Create & Setup Laravel Project With Database Details
Step-2:Now We Need To Create Table Structure To Store Uploaded File Details,So Create Migration File
php artisan make:migration create_ajax_image_tabel
Step-3:Open Migration File & Specify Fields For Image File Uploads
Step-4:Run Migrate Command
php artisan migrate
Step-5:Make Model For Ajax Image File Uploads & Specify Fillable Fields
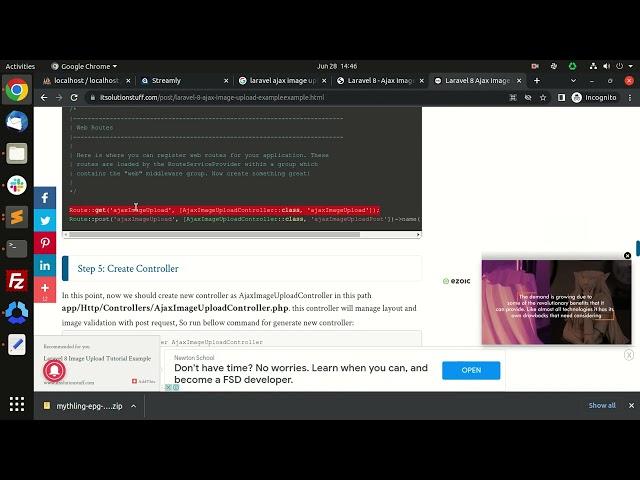
Step-6:Now Create Routes For Display Image Upload Form & To Handle Image Upload Process
Step-7:Create Controller With Appropriate Methods For Image Upload Form Display & Image Upload Process
Step-8:Finally Create One View/Blade File For UI Purpose To Upload Image With Ajax
Step-9:Clear Your Application Cache & Run Project
php artisan serve
Referal Links:https://www.itsolutionstuff.com/post/laravel-8-ajax-image-upload-exampleexample.html
https://www.nicesnippets.com/blog/laravel-7-ajax-image-upload-example
https://w3path.com/laravel-6-ajax-image-upload-tutorial-example-from-scratch/
Welcome To My Youtube Channel....
In This Video,We Will See How To Upload Image In Laravel With Help Of Ajax,So Lets Start...
Step-1:Create & Setup Laravel Project With Database Details
Step-2:Now We Need To Create Table Structure To Store Uploaded File Details,So Create Migration File
php artisan make:migration create_ajax_image_tabel
Step-3:Open Migration File & Specify Fields For Image File Uploads
Step-4:Run Migrate Command
php artisan migrate
Step-5:Make Model For Ajax Image File Uploads & Specify Fillable Fields
Step-6:Now Create Routes For Display Image Upload Form & To Handle Image Upload Process
Step-7:Create Controller With Appropriate Methods For Image Upload Form Display & Image Upload Process
Step-8:Finally Create One View/Blade File For UI Purpose To Upload Image With Ajax
Step-9:Clear Your Application Cache & Run Project
php artisan serve
Referal Links:https://www.itsolutionstuff.com/post/laravel-8-ajax-image-upload-exampleexample.html
https://www.nicesnippets.com/blog/laravel-7-ajax-image-upload-example
https://w3path.com/laravel-6-ajax-image-upload-tutorial-example-from-scratch/
Комментарии:
Laravel Ajax Image Upload
Yashpal Modi
RONALDO #fifa #fifamobile #mobile
KROMVITSKY
|| Озвучка Гет Фанфика || " Как я встретила вампира " 1 часть
Kiwzy's Channel _
Комарово ️
Washington
治愈你的耳朵!摩登兄弟刘宇宁版《城里的月光》(一小时循环版)| 中国音乐电视 Music TV
中国音乐电视 Music TV
Are Nick And Jilly A Thing??? Wild 'N Out
Wild 'N Out
Сапуга зрізав м'яч у власні ворота
LATERAL | promotion











